Managua · Nicaragua
Software Developer at Emory Solutions
iPotify
A minimalist, always-on-top music widget that connects to your Spotify account. iPotify recreates the nostalgic look and feel of the iPod nano 4th generation, but with full control over your Spotify library, all from a desktop app.
Why
This wasn’t meant to be a startup idea or a next level helpful tool. I just wanted something small, aesthetic, and tactile, a better way to enjoy music while working, without reaching for my phone or switching tabs every time I want to skip a song.
I missed the feeling of using something while listening to music. Not just pressing buttons on a screen, but holding something with weight and character. That’s why iPotify looks like an iPod Nano (4th gen), the one I had growing up.
Why not just use Spotify? This doesn’t replace Spotify. It runs on top of it.
iPotify is a remote. It doesn’t stream music (that would break Spotify’s API rules). It connects to your currently active device and gives you a better interface to control playback.
Features
- Classic iPod interface with click wheel navigation
- Spotify authentication directly in the Electron app
- Browse and play your Spotify library
- View and control currently playing track
- Seek through tracks using the progress bar
Demo
Music used for demonstration purposes only. All rights belong to their respective owners.
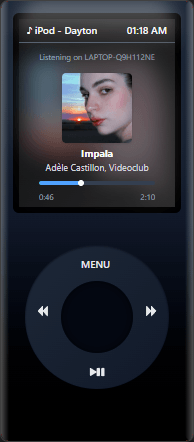
The look
Getting the iPod look right took a lot of trial and error.
I didn’t want it to feel like a cheap copy. I wanted it to feel like you were holding one, simple, clean, and satisfying to use.
That meant:
- The classic click wheel with the right spacing
- A screen that looked like glass, with light glows and soft shadows
- "Hardware" that felt tactile/real
- Smooth transitions
I also spent some time looking into how people "draw" with just CSS. I read some articles like this one. Small details were really important, things like light reflections and edge gradients. That’s what makes it feel physical.
Here's how it looks:



Planning (or lack of it)
I’ll be honest, I didn’t plan this project well.
My original idea was simple: build the interface in React, then wrap it with Electron to make a desktop app. I’d heard that Electron made it easy to turn any web app into a native app, so I figured I’d figure out the details later.
So I built everything with React and a basic Node.js backend using Express to talk to the Spotify API.
Then I started learning Electron... and realized I’d made things harder than they needed to be.
I came across a Reddit post(can’t find it now) where someone asked how to bundle a Node server and Electron app together into one .exe. That’s when I realized: running a separate local server alongside an Electron app is possible, but kind of messy.
Worse, it can introduce real security risks, especially if you’re exposing an HTTP server on a local network. A few replies strongly recommended using Electron’s built-in IPC system instead of starting a backend server.
So I scrapped the backend completely and rebuilt the app around IPC.
How it works now
This is the architecture I ended up with:
- The app authenticates with Spotify using OAuth 2.0
- Authentication happens directly in the Electron main process
- The main process talks to the React frontend via IPC
- The React app renders the iPod UI and handles user input
- I used TailwindCSS for the styling
- Spotify playback is managed through the Spotify Web API
Everything runs locally. No separate server. No extra ports. And it works smoothly.
What’s next
This is still evolving. Some things I’m exploring:
- Local MP3 support (for full offline mode)
- Theme customization (classic, nano, shuffle skins)
- A web version with reduced features
- Hardware integration? (one day...)
Reflections
iPotify taught me a lot, not just about Electron or OAuth, but about how small ideas can bring joy when they’re well executed.
It’s not trying to do everything. It’s just trying to feel good to use.
And it does.
Respect for stopping by,
